JavaScriptプログラミング言語を使い始める前に、変数や定数などの基本的な用語についての知識を集める必要があります。 の JavaScript、定数 「const」キーワード。 宣言後、JavaScript定数の値は変更できず、「不変」。 彼らはまた “ブロックスコープ「したがって、JavaScriptは、それらが作成されたブロックの外側へのアクセスを制限します。
この記事では、JavaScript定数の宣言、それらのブロックスコープ、定数変数の再割り当て、定数配列、定数オブジェクト、および定数オブジェクトのフリーズに関連する手順について説明します。 それでは始めましょう!
JavaScript定数の宣言
JavaScript定数は不変タイプであり、作成後に値を変更できないことを意味します。 JavaScriptで定数を作成するには、「const」キーワードと定数「名前」はで指定する必要があります 大文字:
const CONSTANT1= “価値”;
JavaScript定数の名前が複数の単語で構成されている場合は、単語の間にアンダースコア「_」を使用します。
const NEW_CONSTANT= “価値”;
JavaScript定数のブロックスコープ
「const」キーワードは、「」で作成された変数と同じスコープを持ちます。させて」キーワード。 その結果、コードブロックで宣言されたJavaScript定数は、コードブロック内でのみ使用可能であり、コードブロック外では使用できません。
たとえば、「バツコードブロック内の」 {}:
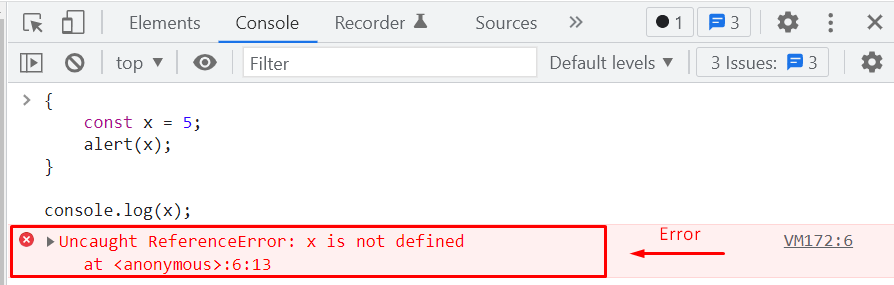
const バツ = 5;
アラート((バツ)。;
}
次に、指定されたブロックの外側の定数「x」にアクセスしようとします。
追加されたコードブロックが実行され、「バツ」アラートボックス内の定数:
追加されたコードブロックから実行制御が出ると、「console.log()”メソッドは定数“にアクセスしようとしますバツ、」の結果、次の「ReferenceError」:

JavaScript定数変数の再割り当て
前述のように、「const」キーワードは「不変」タイプ。これは、値の再割り当ての操作を実行できないことを意味します。
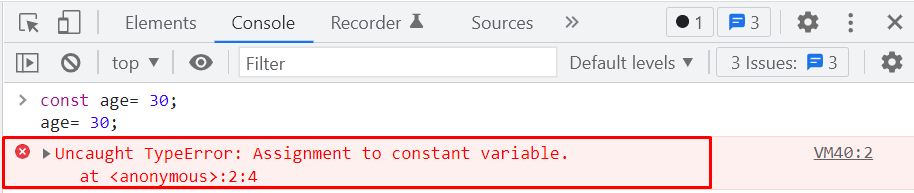
以下の例では、いつ変数に値を再割り当てしようとしますか?年」、「TypeErrorコンソールウィンドウの「」:

JavaScript定数オブジェクト
JavaScript定数オブジェクトが「const」キーワード、その不変のデータ型は、オブジェクト値全体の再割り当てを制限します。 それでも、オブジェクトのプロパティの値を変更できます。
たとえば、「」という名前の定数オブジェクトを宣言します。職員」には次のプロパティがあります。
年: 30、
名前: 「アレックス」
};
コンソール。ログ((職員)。;
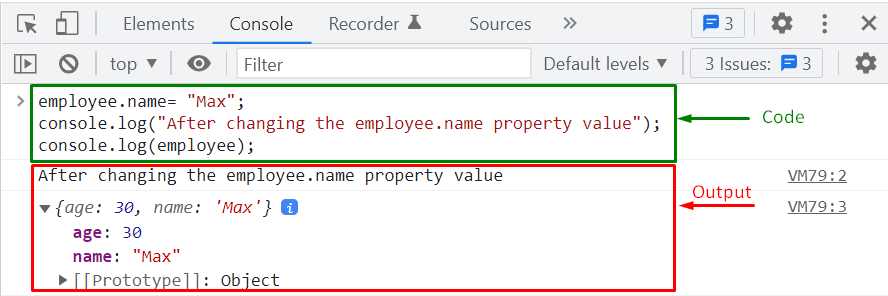
「職員」オブジェクトは「不変」データ型であり、その「」に値を再割り当てしています。名前” 財産:
コンソール。ログ((「employee.nameプロパティ値を変更した後」)。;
コンソール。ログ((職員)。;
与えられた出力は、「従業員名」プロパティ値が「」に更新されますマックス」:

上記の例を実行すると、オブジェクトは「不変」の助けを借りてconst」キーワードを使用しても、プロパティ値を再割り当てできます。
あなたはできる “氷結」JavaScript定数オブジェクトが既存のプロパティを更新したり、新しいプロパティを追加したりすることを制限する必要がある場合のオブジェクト。
Object.freeze()メソッドを使用してJavaScript定数オブジェクトをフリーズします
「Object.freeze()」メソッドは、すでに宣言されている定数オブジェクトをフリーズするために使用されます。 オブジェクトがフリーズすると、既存のオブジェクトプロパティの削除、新しいプロパティの追加、既存のプロパティの列挙可能性、書き込み可能性、および構成可能性の更新が防止されます。 さらに、関連するオブジェクトをフリーズした後、オブジェクトのプロトタイプと既存のプロパティの値を変更することはできません。
JavaScriptでObject.freeze()を使用する構文
ここ、 “obj」は、「」の助けを借りてフリーズされるJavaScript定数オブジェクトを表しますObject.freeze()” 方法。
例:Object.freeze()メソッドを使用してJavaScriptでオブジェクトをフリーズする方法
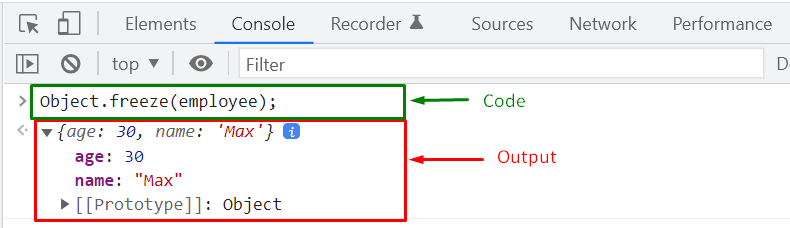
まず、「従業員」定数オブジェクトを「Object.freeze()” 方法:
凍結時に「職員」オブジェクト、「の値employee.age” は “30、” そしてその “従業員名」は「マックス」:

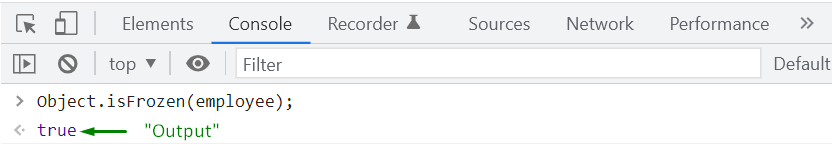
次のステップでは、「職員」オブジェクトがフリーズしているかどうか。 この目的のために、JavaScriptは「Object.isFrozen()” JavaScript定数を受け入れる組み込みメソッド“物体」を引数として返し、「true渡されたオブジェクトがフリーズしている場合は」、それ以外の場合は「Object.isFrozen()」メソッドは「false」:
物体。凍らされた((職員)。;
出力

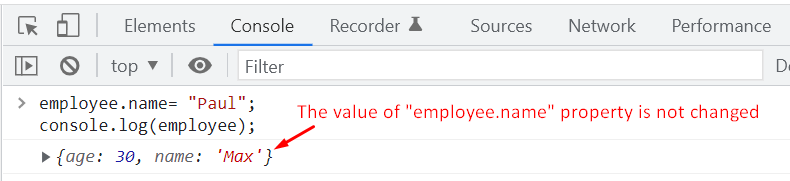
「によって返される値Object.isFrozen()」メソッドは「true、」は、「職員」オブジェクトは正常にフリーズされました。 今度は「従業員名」プロパティ値を「ポール」:
コンソール。ログ((職員)。;
あなたが「非厳密」モードの場合、値を更新する指定された操作はサイレントに失敗し、「職員」オブジェクトは元の値を変更しません:

JavaScript定数配列
JavaScript定数オブジェクトと同様に、定数配列では値の再割り当ての操作はできません。 記載されている概念を理解するには、以下の例を確認してください。
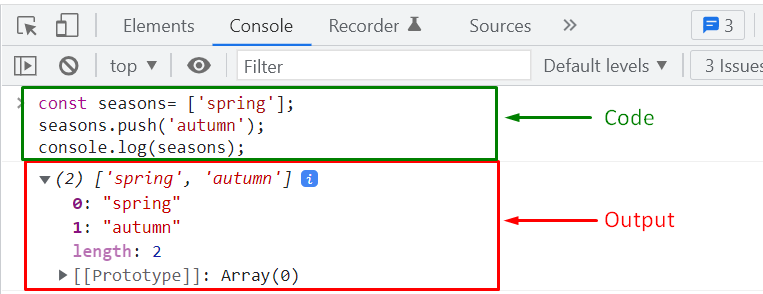
まず、JavaScript配列を宣言します。季節」を使用して「const」キーワード。 これ “季節」配列は、「バネ」:
const 季節= [‘spring’];
次に、別の要素をプッシュします。秋」から「季節」の助けを借りて配列array.push()” 方法:
コンソール。ログ((季節)。;
JavaScript定数では配列に要素を追加できるため、指定された操作は正常に実行されます。

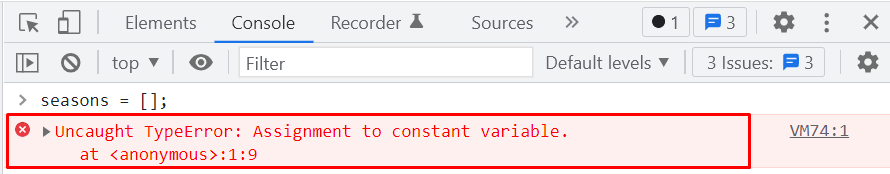
ただし、「季節” 配列。 そうすると、「TypeError」:
出力

これは、JavaScript定数に関連するすべての重要な情報でした。 好みに応じてさらに作業することができます。
結論
「const」キーワードは定義に使用されます JavaScript定数 変数と配列 ブロックスコープ 作成後に変更することはできません。 ただし、定数オブジェクトの場合は、JavaScript Object.freeze()メソッドを使用して、作成済みのJavaScript定数オブジェクトの操作を制限することにより、それらをフリーズする必要があります。 この記事では、JavaScript定数の宣言、それらのブロックスコープ、定数変数の再割り当て、定数配列、定数オブジェクト、および定数オブジェクトのフリーズに関連する手順について説明しました。
The post JavaScript定数 appeared first on Gamingsym Japan.
